In the ever-evolving world of web development, tools that simplify workflows and boost productivity are indispensable. Enter Vercel’s v0.dev, an innovative AI-powered development platform that is redefining how front-end applications are created. This article explores what makes v0.dev a game-changer, its unique features, and how you can integrate it into your development process.

What is v0.dev by Vercel?
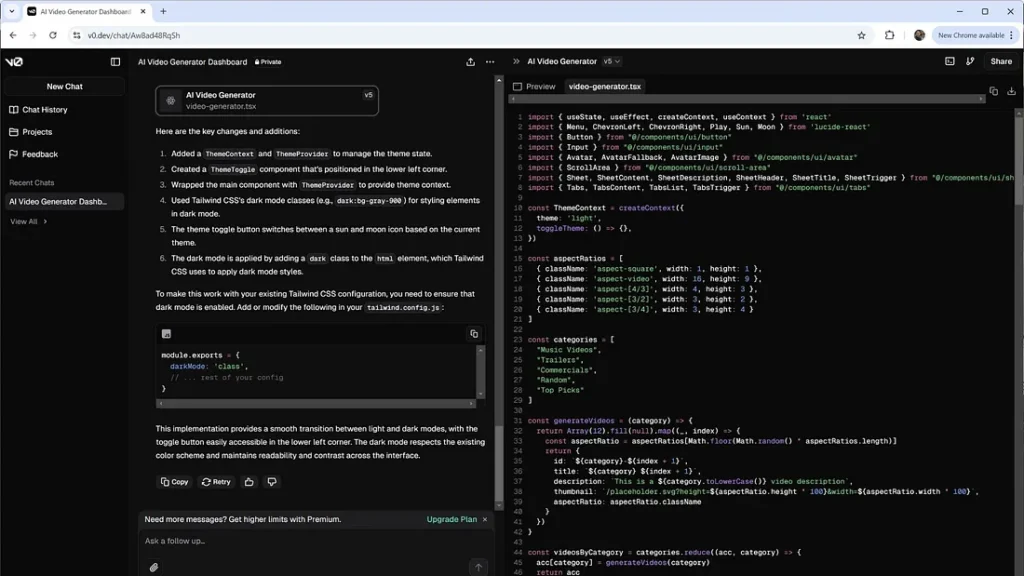
Vercel’s v0.dev is an AI-driven platform designed to build React-based user interfaces (UIs) from natural language prompts. Think of it as a specialized version of ChatGPT, but tailored for front-end development. With v0.dev, developers can quickly prototype, build, and optimize UIs using cutting-edge tools like React, TypeScript, Tailwind CSS, and Shadcn UI.
The name “v0” reflects its purpose—to create the initial iteration of a product, whether it’s a minimum viable product (MVP), a prototype, or a hackathon project. The platform doesn’t just generate ready-to-use code; it also allows you to preview and refine your outputs directly on the platform.
Why v0.dev Stands Out from Other AI Tools
While numerous AI tools like GitHub Copilot and Claude exist, v0.dev is uniquely optimized for front-end web development. Here’s why it stands out:
1. Up-to-Date with Modern Web Technologies
v0.dev stays current with trends like React Server Components, Server Side Rendering (SSR), and Shadcn UI. This ensures the generated code aligns with the latest best practices.
2. Comprehensive Support for Web-Focused Frameworks
v0.dev generates code for a wide range of technologies, including:
- React components
- Node.js applications
- HTML and Markdown content
- Frameworks like Vue, Svelte, and plain HTML/CSS
3. Seamless Integration with Vercel’s Ecosystem
v0.dev integrates effortlessly with Vercel’s existing tools, allowing you to deploy, collaborate, and manage projects without disrupting your workflow.
4. Personalized Adaptive Learning
v0.dev learns from your coding preferences over time. Its machine learning capabilities make increasingly accurate suggestions tailored to your style, whether you’re a beginner or an expert.
How v0.dev Works
Using v0.dev is intuitive and involves four simple steps:
- Describe Your Interface
Provide a natural language prompt explaining the UI you want to build (e.g., “Create a multi-step form for user onboarding”). - Generate the Code
v0.dev generates a React component using modern frameworks and libraries. - Preview and Iterate
Test the generated code directly on the platform. Use follow-up prompts to refine the output in real time. - Export and Use
Once satisfied, you can copy-paste, download, or integrate the code into your project via CLI.
Example in Action: Building a Multi-Step Form
Imagine you need a multi-step form for user onboarding. By providing a detailed prompt, v0.dev generates a React component built with Shadcn UI, Tailwind CSS, and TypeScript. You can:
- Test and tweak the component on the platform.
- Track changes across multiple iterations.
- Implement the final version into your project seamlessly.
v0.dev even explains the specific changes it makes during iterations, helping you stay organized and focused.
Pricing Plans for v0.dev
v0.dev offers flexible pricing to suit developers at all levels:
- Free Plan: $0/month, includes 200 credits
- Basic Plan: $10/month, includes 1,500 credits
- Standard Plan: $30/month, includes 5,000 credits
- Premium Plan: $50/month, includes 10,000 credits
Each generation costs 10 credits, except for the first generation, which costs 30 credits. You can also purchase additional credits on-demand.
👉 Start your journey with v0.dev now by visiting their official website to explore its full capabilities.
Final Thoughts
Whether you’re a seasoned developer or a front-end newcomer, v0.dev simplifies the process of creating modern, efficient, and scalable UIs. Its tight integration with Vercel’s ecosystem, combined with its ability to refine outputs in real time, makes it a must-have tool for developers.
Have you tried v0.dev yet? Share your experience and thoughts! Are there other AI tools you rely on? on comment section.
Write more, thats all I have to say. Literally, it seems
as though you relied on the video to make your
point. You clearly know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative
to read?